スマートフォンで企業のウェブサイトを訪れたとき、パソコン用の画面が立ち上がって非常に見にくい思いをした経験を皆さんお持ちだろう。パソコン用、スマホ用、ケータイ用と3種類のサイトが用意されていれば問題は起こらないが、企業側としては手間もコストもかかる。
一方、さまざまな端末からのアクセスを、ひとつのサイトで対応する方法があり、グーグルもこの方法を推奨している。具体的には、すべてのデバイスに単一のURLで同じHTMLを提供し、見映えを指示するソースの部分(CSS)のみを使って、デバイスごとにデザインを変更するのである。
スクリーンの幅に合わせ、コンテンツの形が柔軟に変わる
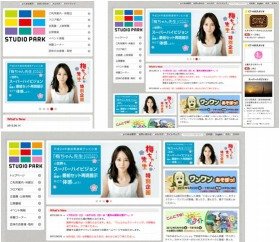
このような考え方を「レスポンシブ・ウェブデザイン」と呼ぶが、これを実装したウェブサイトがすでに存在する。「NHKスタジオパーク」のサイトである。
百聞は一見にしかず。デバイスごとにそれぞれ最適化された画面をご覧いただきたい。
スマートフォン(iPhone)の場合、コンテンツは縦一列で配列されているが、スマートタブレット(iPad)とパソコンでは横三列に配列されている。ただしタブレットとパソコンでは表示できる幅が異なるので、コンテンツを表示させる順番を入れ替えている。
これは、ユーザーがどの端末のどの幅のスクリーンからアクセスしたのかを察知し、それに合わせて自動的に見せるサイトを切り替えているのだ。ひとつのサイトを構築する手間とコストで、すべての端末、スクリーンに「レスポンシブ」に(反応よく)形を変えているわけである。
実際、パソコンからウェブにアクセスして、ブラウザの幅を狭めていくと、コンテンツが3列から2列、そして1列へと形を変えていく。長さは伸びていくが、掲載しているコンテンツはまったく同じだ。
技術的な話になるが、これが実現できるようになったのは、CSS3の機能「メディアクエリー」でウィンドウサイズの切り分けがしやすくなったことによる。スクリーンごとのレイアウト設計などウェブデザインのコストは発生するが、別サイト・別コードで対応するよりも負担は少ないだろう。なお、ユーザーがダウンロードするデータ量は、個別対応より増加する可能性がある。
電通が15歳から59歳の男女を対象に調査したところ、スマートフォンとタブレット端末の利用者の9割は、それぞれ単独ではなくパソコン等と併用していることが分かっている。外出先ではスマホでチェックしたサイトを、自宅で閲覧する人も増えるだろう。
スマホ利用者の急増に対応し、ウェブサイトの見直しを検討される方には、利用者の観点から、ぜひ「スマホ・ファースト(スマホ利用者を第一に想定する)」に立脚しつつ、「レスポンシブ・ウェブデザイン」を採用いただくようお願いしたい。(岡 徳之)