2012年5月22日、いよいよ東京スカイツリーがオープンする。時事通信社が全国の成人男女にアンケートを取ったところ、スカイツリーに「のぼりたい」と答えた人は7割を占めたそうだ。
そんな人気の東京スカイツリーのウェブサイトが、建物を疑似体験できるユニークな仕掛けで来訪者を楽しませている。
ソラカラちゃんと一緒に空から降りてくる感覚
サイトで使われているのは、「パララックス(視差効果)」という表現手法である。スクロール速度の違う画像を重ねて使うことで、訪問者がサイトを立体的に感じることができる。
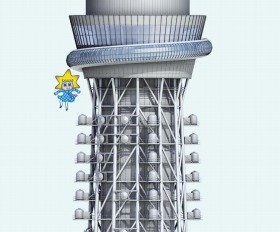
トップページにアクセスすると、ファーストビュー(最初に見える範囲)には営業時間などの基本情報のほか、新着情報やおすすめツアー情報などが表示される。その下には、東京スカイツリーのキャラクター「ソラカラちゃん」と、ツリーの先端が見える。
何があるのかと下にスクロールしていくと、東京スカイツリーの構造を上から順に眺めていくしかけになっていることがわかる。最高地点は地上634メートル、現存する電波塔としては世界第1位の高さを誇る。
しばらく降りていくと450メートル地点には東京を一望できる「天望回廊」があり、350メートル地点には3フロアからなる「展望デッキ」が現れる。
地上に降り立つと、スカイツリーの予約ページへのリンクが張られている。もちろん地上から先端までをスクロールしてのぼっていくことも可能だ。サイト全体の長さを感じることで、いかに高い建物であるのかが理解できる。
このような高層建築物を紹介するとき、パララックスは非常に効果的だ。スクロールの動きに遅れて、ソラカラちゃんをなめらかに表示することで、あたかも上空からパラシュートでフワフワと降りてくるような錯覚を与える。
縦長のサイトを効果的に活用できる技術
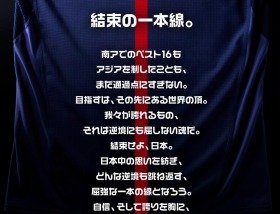
パララックス効果は現在ウェブデザインのトレンドになっており、さまざまなウェブサイトで使われている。例えば「アディダス×サッカー日本代表」のサイトがそうだ。
日本代表の新ユニフォームの特徴である真紅のライン「結束の一本線」が印象的なこのサイトは、ユニフォームの画像はゆっくり、その他の画像は速く移動するように演出することで、平面のウェブサイトに奥行きを感じさせるように工夫を凝らしている。
電通の海外向けのサイト「DENTSU NETWORK」でもパララックス効果が使われている。4月26日オープンの「渋谷ヒカリエ」のサイトも、この効果を使って高層ビルをうまく表現していたが、残念ながら4月22日にサイトが全面リニューアルとなってしまった。
パララックスを使うことで、縦長のサイトを効果的に活用することが可能になる。サイトの長さは、技術的には限りなく長くできる。情報の階層をリンクで示す煩わしさを避け、クリックせずにスクロールだけで情報が得られることは、訪問者にとってもメリットがある。
ウェブサイトの滞在時間や来訪頻度を高めるために、ウェブサイトのUX(ユーザー・エクスペリエンス=ユーザーが経験する楽しさやここちよさ)の重要性がウェブ業界で説かれている。サイトのコンセプトやコンテンツによっては、このような効果も使えるのではないだろうか。(岡 徳之)